
Search Results for '전체 분류'
2051 posts related to '전체 분류'
- 2008/02/12 Classic Menu for Office 2007 v 3.9.0.10
- 2008/02/12 FlashSpring Pro 3.0
- 2008/02/12 플래시 n:n 채팅 [소스 포함]
- 2008/01/11 포토샵 msvcrt10.dll 오류
- 2007/12/27 플래쉬 8 파일 업로드
- 2007/12/20 웹 관리자를 위한 응급처치법 SQL Injection 해킹 보안
- 2007/12/05 SQLyog Enterprise v6.11
- 2007/11/30 [정규직 채용 5명]웹디자이너/ 웹프로그래머/ 모십니다.
- 2007/11/22 [팁] 원하는 부분만 프린트하기.
- 2007/11/22 [팁] 소스훔쳐보기
- 2007/11/22 [소스] 문서내 이미지갯수 출력
- 2007/11/22 [소스] 폼 버튼을 클릭하면 경고 메세지 보내기
- 2007/11/22 [소스] 가짜 바이러스 경고 하는 스크립트
- 2007/11/22 [소스] 창을 열면 인사하는 간단한 스크립트
- 2007/11/22 [소스] 웹문서에 주소창 넣기 스크립트
- 2007/11/22 [소스] 이름을 물어보고 인사하는 스크립트
- 2007/11/22 [소스] 들어올때, 나갈때 지겹도록 인사하는 스크립트
- 2007/11/22 [소스] 들어올때나 나갈때나 인사는 착실히 해야죠..ㅋㅋㅋㅋ
- 2007/11/22 [소스] 마우스 커스 이동만으로 배경색상을 바꾸어보자
- 2007/11/22 [소스] 자바스크립트 버튼에 링크 걸기
- 2007/11/22 [소스] 다양한 자바스크립트 버튼 들
- 2007/11/22 [팁] 자신 사이트 메일 주소 사용하기 체크박스 | +JavaScript
- 2007/11/22 [팁] 웹문서에 페이지 로딩중 효과 | SCRIPT
- 2007/11/22 [소스] [소개]윈도우 미디어 플레이어 - 컨트롤 버튼
- 2007/11/22 [소스] 속도를 위해 데이터를 접속자 메모리에
- 2007/11/22 [소스] 아이프레임하나만 새로고침하기
- 2007/11/22 [소스] 이미지 미리 로딩시켜놓기
- 2007/11/22 [소스] 자막파일(.smi) 싱크밀고 당기기
- 2007/11/22 [소스] 쿠키1년간체크
- 2007/11/22 [소스] 체크한 것만 합계를 표시하는 스크립트

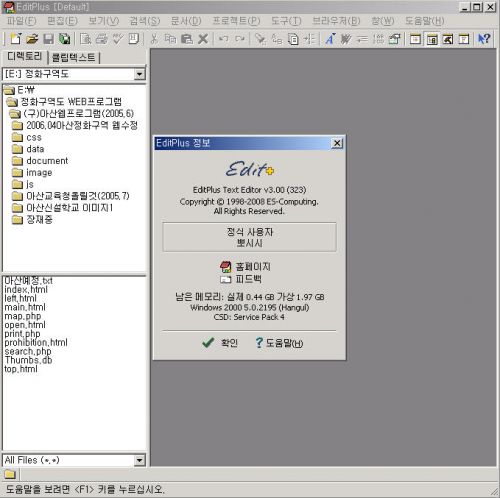
자바, C/C++, Perl등 여러 프로그램의 파일을 편집, 수정, 제작 할 수 있는 다기능 에디터입니다.


ㆍHTML, CSS, PHP, ASP, Perl, C/C++, 자바, 자바스크립트, VB스크립트 파일에서 구문 강조 기능을 지원합니다. 사용자가 작성한 구문 파일을 추가하여 다른 프로그래밍 언어도 지원할 수 있습니다.
ㆍ브라우저를 따로 실행시키지 않고도 HTML 문서를 내장 브라우저로 간편하게 확인해 볼 수 있습니다.작성한 파일을 FTP 서버로 업로드 하거나 FTP 서버상에 있는 파일을 직접 편집할 수 있습니다.URL과 전자 메일 주소를 강조해 주고, F8 키를 누르거나 마우스로 'Ctrl + 더블클릭' 하여 그 URL로 바로 접속할 수 있습니다.
ㆍHTML 도구모음을 사용하면 자주 쓰이는 HTML 태그를 마우스로 쉽고 빠르게 입력할 수 있습니다. 또한 HTML 색상 선택기, 특수문자 선택기, 표 생성기, 오브젝트 선택기 등의 도구들을 이용할 수 있습니다.
ㆍ문서 선택기를 사용하면 열려진 문서 사이를 마우스로 빠르게 전환할 수 있어서 윈도우 메뉴나 Ctrl+Tab 키를 사용하는 것 보다 훨씬 편리합니다.
ㆍ자주 쓰는 프로그램이나 도움말 파일, 키 입력 기록 파일 등을 등록해서 편리하게 실행시킬 수 있습니다. 그리고 컴파일러 에러 메시지 등의 출력 내용을 캡쳐 할 수 있는 기능을 지원합니다.
ㆍ자동으로 짧은 단어를 완전한 구절로 바꾸어 주어 입력 시간을 줄여 주는 기능입니다. C/C++ 와 Perl 파일들을 지원하며 사용자가 작성한 자동 완성 파일을 추가하여 다른 프로그래밍 언어도 지원할 수 있습니다.
ㆍ클립텍스트 창을 이용하면 자주 쓰이는 텍스트 조각을 모아 두었다가 마우스로 빠르고 편리하게 문서에 입력할 수 있습니다. 기본 클립텍스트 파일을 필요에 따라 수정 할 수도 있고 사용자가 작성한 클립텍스트 파일을 추가할 수도 있습니다.
ㆍ문서 템플릿은 새 문서를 작성할 때 매번 같은 내용을 입력할 필요없이 미리 서식으로 지정해 둘 수 있는 기능입니다.
ㆍ이 밖에 줄 번호, 눈금자, URL 강조, 칸 단위 선택, 강력한 찾기와 바꾸기, 다중 실행 취소및 재실행, 사용자 정의 단축키 등 다양한 기능들을 쉽고 편리하게 사용할 수 있습니다.

2007의 새롭게 변경된 인터페이스가 적응이 안되시는 분들을 위한 프로그램으로 오피스 2003/XP의 클래식 메뉴로 사용할 수 있게 해줍니다.
AddingTools Manager를 실행하시면 Excel, Word, PowerPoint의 탭 메뉴가 나타나고 그 메뉴에서 Show 항목에 체크를 하시면 오피스 2007에서 클래식 메뉴를 볼 수 있게됩니다.
사용방법이 무척이나 간단하기 때문에 체크를 풀면 엑셀 2007, 워드 2007, 파워포인트 2007의 메뉴로 보실 수 있고 체크를하면 클래식 메뉴로 볼 수 있습니다.

서버는 C# 2.0으로 제작되었으며
클라이언트는 플래시8로 제작되어있습니다.
플래시의 디자인을 변경해서 디자인을 바꿀 수 있습니다.
플래시파일을 올리는 웹서버에 크로스도메인.xml파일만 올려서 설정해주면 바로 가능합니다.
서비스 하기전에 서버쪽 소스에서
Server클래스에
79, 80번 라인에 주석으로 막아두고
72라인에 주석을 해제 하셔야 합니다.
포토샵 버전과 상관없이 아래창이 뜨는것은 필터 추가시 생기는 오류입니다.
추가 필터중에서도 실행파일을 이용해 추가했을경우 생기죠.
파일을 다운받아셔서
압축을 푸시고
압축을 푸신 msvcrt10.dll 파일을
C:/Windows/System32 폴더 안에 넣어 주시면 됩니다.


플래쉬 8 버전이 출시되었으나...
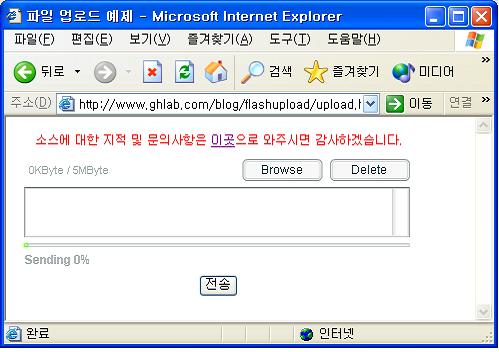
역시나 파일 업로드 기능만 눈에 들어왔습니다;;
그래서 한번 만들어 봤습니다.
환경설정 부분은 config.xml 에 정의하시면 되구요.
파일 업로드 자체 구현은 JSP 이나 PHP 같은 다른 언어에서 쓰고자 하시는 분은
기존 파일 업로드 구현한대로 코딩하신 후 업로드 URL만 변경하시면 됩니다.
윈도우 익스플로러, 파이어폭스에서 잘되고,
리눅스에서 파이어폭스에선 잘 안되는 것 같네요.
리눅스용 플래쉬 플레이어 8 버전도 아직 안나온 것 같던데;;
추후에 테스트 해보도록 하겠습니다.
예제는 다음과 같습니다.
http://www.ghlab.com/blog/flashupload/upload.html
소스 경로는 다음과 같습니다.
http://www.ghlab.com/blog/flashupload/flashupload.zip
05.09.23 - 환경 설정을 xml 로 변경( xml 주석 참조 바랍니다. )
05.09.24 - 윈도우용 파이어폭스 테스트 완료.
웹 관리자를 위한 응급처치법
SQL Injection 해킹 보안
몇 해 전부터 중국 해커들로부터 한국의 서버들이 해킹당하는 사례가 급격히 증가하고 있다. 이 같은 해킹 피해 사례가 외부로 알려지지 않은 경우가 많지만, 윈도우 환경에서 서버를 운영하는 국내 유수의 사이트들은 드러난 수치보다 훨씬 빈번하게 SQL Injection으로 인한 피해를 입어왔다.
필자의 실제 경험으로도 그렇다. 필자와 상담한 어느 고객의 경우 SQL Injection의 침입으로 참담한 피해를 감수해야 했다. 이 고객은 MS SQL의 시스템 관리자 계정으로 웹 사이트의 DB 연동을 수행했는데 이 과정에서 SQL Injection의 공격을 받아 시스템은 물론이고, 디스크에 저장된 데이터 모두를 잃고 말았다.
당시 고객이 이용한 디스크는 73GB 용량의 SCSI 디스크였으나, 이것이 논리적으로 인식된 크기는 1TB에 달했다. 이를 로 레벨 포맷하고 나서야 정상적인 크기로 돌아왔지만, 이미 모든 데이터는 사라진 후였다. 이처럼 SQL Injection은 단순한 웹 변조 수준을 넘어 시스템과 디스크 장치까지 피해를 주고 있다.
웹서버 보안을 강화하자
지금부터는 자신이 관리하는 윈도우 시스템에 SQL Injection의 침입 흔적이 있는지를 확인하고, 웹서버의 보안을 강화하는 방법을 살펴보자.
사실 SQL Injection으로 인한 피해는 프로그래머의 부주의에서 비롯된다고 해도 지나치지 않다. 따라서 SQL Injection으로 인한 피해를 예방하려면 다음의 3가지를 우선적으로 지켜야 한다.
①Sysadmin 권한의 계정으로 DB Connection을 하지 말자.
②입력폼 등에서 특수문자나 예외문자에 대한 Replace를 수행한다.
③저장 프로시저(Stored Procedure)를 이용한다.
SQL Injection 방지와 관련한 프로그래밍 자료는 다음 사이트(KISA)에서 다운로드할 수 있다(http://www.kisa.or.kr/ news/2005/announce_20050427_submit.html).
SQL Injection의 3가지 기법
SQL Injection을 이용한 해킹은 시스템의 취약성에 따라 Authentication Bypass, OS call, Query manipulation 등을 조합해 이뤄진다.
■ Authentication Bypass
주로 로그인 창에 적용되는 기법으로 이용자 아이디와 패스워드를 몰라도 로그인할 수 있게 해준다. 테이블의 첫 번째 Row 값을 써서 로그인하고, 만약 그것이 관리자 페이지라면 웹사이트 관리자로 로그인할 수 있다.

<화면1>Authentication Bypass를 써서 보안이 취약한 웹사이트에 로그인 할수 있다.
■ OS Call
OS Call은 Sysadmin 권한 계정으로 DB 연동을 수행했을 때를 노린다. 마스터 DB의 확장 저장 프로시저에서 윈도우 시스템을 핸들링할 수 있는 확장 저장 프로시저들을 실행케 해주는 것이다.
OS Call을 방지하기 위해서는 아래의 확장 저장 프로시저들을 쓰지 못하도록 Disable하거나, 확장 프로시저에 해당하는 DLL 파일을 삭제해야 한다. 그러나 이 역시 완전한 대비책은 못 된다. 삭제된 DLL 파일은 해커에 의해 재생성되거나, 업로드돼 이용될 수 있기 때문이다. 그러므로 해킹을 염려한다면 Sysadmin 권한 계정으로 DB 연동을 절대 수행하지 말아야 한다.

<화면2> OS Call은 확장 프로시저를 이용해 Admin 권한 계정을 생성하는 원리다.
■ Query Manipulation
아래 URL 주소와 같이 예외 처리를 하지 않은 사이트는 SQL Query를 조작할 수 있다.
http://www.somecompany.com/notice.asp?no=5 ;EXEC master. dbo.xp_cmdshell’ cmd.exe dir c:
Injection 자료의 수집
SQL Injection을 위한 데이터는 주로 웹 랭킹 사이트에서 수집된다. 특히 구글 해킹을 통한 admin 페이지 수집이 빈번한 것으로 알려져 있다. 일반적으로 admin 페이지들은 http:// website.com/admin을 이용하는 경우가 많은데 이런 데이터 수집 과정을 감안하면 이는 결코 바람직하지 않다. 또한 해당 사이트나 제품의 취약점을 찾아내주는 SQL Injection Tool도 침입을 위한 자료 수집에 많이 이용되고 있다. 이 도구들은 주로 중국에서 제작돼, 심지어 상용화되기도 한다.

<화면3> Googledock을 이용한 정보 수집
SQL Injection의 피해 확인
일반적으로 웹사이트가 Injection 툴에 의해 침입을 받았다면 DB에 해당 툴을 암시하는 테이블이나, 이용자 계정 정보가 남아 있게 된다. 또한 IIS 웹로그에도 로그 기록이 남기 때문에 이를 통해서도 침입 흔적을 확인할 수 있다.
■ HDSI 툴에 의한 침입
HDSI 툴은 SQL Injection에 취약한 사이트의 DB를 조회하거나 시스템 명령어 등을 실행할 수 있게 해준다. DB에 T_Jiaozhu, jiaozhu, comd_list, xiaopan, Reg_Arrt 등의 테이블을 생성하므로, 이 테이블들의 존재를 확인함으로써 침입 여부를 알 수 있다.
■ D-SQL에 의한 침입
DB에 D99_Tmp라는 테이블이 존재한다면 D-SQL을 써서 시스템 명령어를 실행한 것으로 볼 수 있다. 아울러 D99_Reg 테이블은 레지스트리 수정, D99_Tmp는 디렉토리 탐색, D99_CMD는 명령어 수행이 이뤄졌음을 각각 나타낸다. D-SQL은 또한 IIS 웹로그도 생성한다.

<화면4> HDSI 툴은 T_Jiaozhu, jiaozhu, comd_list, xiaopen, Red_Arrt 등의 테이블을 생성한다.

<화면5> D-SQL의 실행 모습
웹로그에서 확인하기
웹로그에서도 테이블과 관련한 Create나 Select 구문이 없는지를 확인해야 한다. 아울러 확장 저장 프로시저에 대한 로그가 존재하는지도 살펴본다. 웹로그에서 검색해봐야 할 문자열에는 XP_CMDSHELL, Net, user, Update, Insert, drop table 등이 있다.

<화면6> D99_Tmp, D99_Reg, D99_Tmp 테이블은 D-SQL의 침입을 의미한다.
웹서버 보안을 위한 체크 리스트
지금부터는 웹서버 보안을 위한 주요 체크 리스트를 소개한다. 다음의 내용을 자세히 살펴본 후 자신의 웹서버에 해당되는 부분을 찾아 적용해보자. 이 체크 리스트는 대부분 윈도우 2000 환경을 전제로 하고 있다.
■ Patches and Updates
먼저 최신 패치나 서비스팩을 적용했는지 여부와 정기적으로 MBSA를 써서 운영체제 및 애플리케이션 보안을 체크하고 있는지를 확인한다. 현재 2.0 버전이 출시돼 있고, 패치 정보와 윈도우 보안에 대한 가이드도 제공하고 있다. 정기적으로 MS가 제공하는 최신 패치 정보(http://www.microsoft.com/ technet/security/bulletin/notify.asp)를 받아보는 것도 큰 도움이 된다.
■ IISLockdown
IISLockdown이 웹서버에 설치돼 운영되고 있는지를 살펴본다. IISLockdown은 웹서버 보호 과정을 대부분 자동화해주는 도구로 서버 용도나 유형에 따라 여러 보안기능을 해제하거나, 보호할 수 있는 이용자 템플릿을 제공한다. 또한 URLScan을 설치 및 구성했는지도 체크해야 한다. URLScan은 웹사이트 관리자가 서버에서 처리 가능한 웹 요청을 제한할 수 있는 ISAPI 필터로, 잠재적으로 유해할 수 있는 웹 요청을 서버에 도달하기 전에 차단해준다.
■ Services
불필요한 윈도우 서비스들을 disable로 설정했는지도 체크 포인트다. FTP, SMTP, NNTP 서비스 등이 필요치 않다면 설치하지 않는다. 특별한 경우가 아니라면 Telnet과 ASP .NET state service는 중지하는 것이 바람직하다.
■ Protocols
WebDAV를 이용하지 않는다면 중지하고, 필요하다면 반드시 보안 설정을 수행한다. 보안 설정과 관련된 내용은 http:// support.microsoft.com/default.aspx?scid=kb;en-us;Q323470을 참고한다. NetBIOS와 SMB 포트(137, 138, 139, 445 포트)의 Disable 설정도 고려할 만하고, 윈도우 2000이라면 DoS 공격을 대비한 TCP/IP Stack의 강화가 필요하다. 보다 자세한 내용은 http://support.microsoft.com/default. aspx?scid=kb;ko;315669를 참고한다.
■ Accounts
이용하지 않는 계정은 삭제하고, Guest 계정은 항상 disable로 설정한다. Administrator 계정은 암호 설정 규칙을 충실히 따른 후 Rename해 쓴다. 그러나 윈도우 2000의 경우 Administrator 계정을 Rename해도 완벽히 대비할 수 없다는 점을 유의해야 한다. 윈도우 2000의 관리자 계정은 500번 이하의 기본 SID 값을 가지는 탓에, 해커들이 액티브 디렉토리나 로컬 SAM을 이용해 이 SID 값을 아이디로 바꿔 계정을 공격할 수 있다. 이를 방지하기 위해서는 다음의 과정을 따른다.
?U AD 환경이라면 그룹 정책 가운데 하나인 기본 도메인 정책을 수정한다.
‘컴퓨터 구성\Windows 설정\보안 설정\로컬 정책\보안 옵션’에서 익명 연결의 추가적인 제한을 ‘SAM 계정 및 공유 열거 허용 안 함’으로 선택한다.
?V AD 환경이 아니라면 시작-실행-gpedit.msc을 입력해 그룹정책을 적용한다.
■ Files and Directories
NTFS 파일시스템을 선택하고, 웹사이트의 루트 디렉토리는 SystemRoot 드라이브 외의 디렉토리에 위치시킨다. 아울러 웹로그 디렉토리는 SystemRoot 드라이브 및 웹사이트 루트 디렉토리 외의 볼륨에 두도록 한다. Everyone 그룹을 제거하고, Website Root 디렉토리에 IUSR_Machine 계정의 쓰기 권한을 주지 않는다.
자료실 이용 등으로 익명의 계정이 업로드해야 한다면, 해당 웹서비스의 디렉토리 내에는 Script 실행 권한을 부여하지 않는다. 기본 웹사이트와 관리 웹사이트는 삭제하거나 중지한다.
■ Shares
불필요한 공유는 없애고, 파일 공유 생성 시 권한에 유의한다. Everyone Access는 되도록 쓰지 않는다.
■ Ports
SSL을 구성한다.
■ Registry
원격 레지스트리 연결을 제한하기 위해 Remote Registry Service를 중지한다. 198쪽에서 계속
정리 | 전도영 mir@imaso.co.kr
참고자료
ㆍ http://www.krcert.or.kr
ㆍ Microsoft - Checklist: Securing Your Web Server
툴 소개
웹 침입 차단을 위한 프레임 제공, Webknight
Webknight는 공개 소프트웨어의 하나로 SQL Injection을 비롯해 여러 형태의 웹 공격을 차단하는 프레임을 제공한다. 웹사이트(http://www. aqtronix.com)에서 다운로드 해 이용할 수 있지만, 실제 서버에 적용하기 전에는 반드시 테스트 서버를 통한 점검이 이뤄져야 한다.
① 사이트(http://www.aqtronix.com/downloads/WebKnight/ 2004.02.01/WebKnight.zip)에서 다운로드한다.
② 압축을 해제하고, Setup 폴더 하위의 WebKnight.Msi를 실행해 설치한다.
③ IIS 웹서버를 Restart 한다.
④ 정상적으로 설치가 완료되면, <화면 7>과 같이 ISAPI Filters에 Webknight가 추가된다.
⑤ 기본 설치 폴더에서 C:\Program Files\AQTRONIX Webknight\ Config.exe를 실행하면, 현재 설정을 볼 수 있다.
<화면 7> ISAPI Filters에 Webknight 추가
⑥ <화면 8>처럼 SQL Injection 관련 설정을 확인하고, 필요한 경우 수정한다.
⑦ <화면 8>처럼 해당 Query가 2번 이상 요청되면 블로킹 웹사이트를 보여준다.
⑧블로킹 페이지를 수정할 때는 C:\Program Files\AQTRONIX Webknight\nohack.htm을 이용한다.
한편 무료 웹사이트 점검을 이용해 웹사이트의 취약점을 파악할 수도 있다. 한국정보보호진흥원이 마련한 웹 취약점 원격 점검 서비스(webcheck.krcert.or.kr)가 대표적이다. 이 사이트에 접속해 서비스를 신청하면 운영하는 웹사이트가 지닌 위험 요소를 쉽게 파악할 수 있다. 이외에도 많은 인터넷 데이터센터(IDC)들이 SQL Injection 무료 점검 서비스를 제공하고 있다. 
<화면 8> SQL Injection 관련 설정 확인

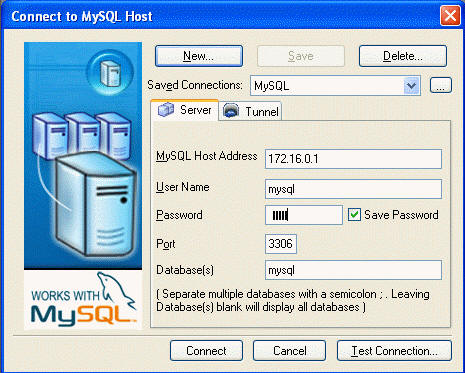
관계형 RDBMS 사용자들을 위해 설계되었기 때문에 0.5MB 정도의 작은 사이즈로 InnoDB를 완벽하게 지원합니다. 또한 오라클에서 TOAD나 ORANGE, SQL2000 서버의 EM 등과 같이 결과를 Text로 GRID로 확인할 수 있게 하였습니다. (전반적인 인터페이스는 시퀄서버의 EM과 동일합니다)
특히 놀라운 점은 데이터베이스 동기화툴을 통해 ODBC를 이용해 MSSQL2000 서버의 내용을 Mysql로 옮길 수 있다는 겁니다.
주요기능
- 데이터베이스 동기화툴
- 권한관리자(권한 설정/수정)
- Blob View(DB에서 바로 Blob 타입의 이미지와 텍스트를 확인)
- 스키마 관리자
- 튜닝 (인덱스 관리자)
- 테이블 관리자
- 스키마 관리자
- IMPORT/EXPORT 툴(XML 지원)
- ODBC IMPORT
| • 담당업무 | : | 웹디자인. 웹프로그램개발 |
| • 업ㆍ직종 | : | 소프트웨어·솔루션·ASP, 웹디자인, 웹프로그래머 |
| • 모집분야 | : | [웹디자인] [웹프로그래머] |
| • 키 워 드 | : |
ASP, 웹디자인, 웹프로그래머, asp |
|
| |||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||
1. head 태그안에 자바소스 삽입
<script language="JavaScript" type="text/JavaScript">
/*프린트*/
function printOk(){
var printwin;
printwin = window.open("/product/print.html","print","left=10px;top=10px;height=500,width=660,scrollbars=yes,toolbar=yes,menubar=yes");
printwin.focus();
}
</script>
2. 프린할 부분을 div 태그로 묶어준다
<div id="DivAndPrint">프린트 할 부분</div>
3. 프린트 버튼에 a 태그에 넣어준다
<area href="#" onFocus="this.blur()" onclick="printOk()">
4. 스크립트 소스가 있는 print.html을 서버에 올려준다.
위에 1번에서 경로명 자신에게 맞게 수정..
print.html내에 css 경로도 자신에게 맞게 수정..
예) view-source:http://webarty.com 이런식이 되겠죠~?
2. 이미지만을 보고 싶을 때..
정말 좋은 이미지가 있는데 소스 보기 금지가 되어 있을 경우에는..
이미지를 클릭한 상태에서 익스플로러 주소창위로 드래그 하시면 보시고자 하는 그림만 뜨게 됩니다.. 한번 해보시는게 이해가 빠르실 듯... ^^
<!--
document.write("문서내 이미지의 갯수 : " + document.images.length + " 개<br>");
//-->
</SCRIPT>
* background로 할 경우
<script language="javascript">
document.write("<body background='이미지 경로'>");
</script>
<HEAD>
<TITLE> Jasko Sample Script </TITLE>
<!---- [1단계] 아래의 소스코드를 <HEAD>와 </HEAD> 사이에 붙여 넣으세요 ---->
<script language="javascript">
function pushbutton() {
alert("안녕하세요?n반갑습니다"); // n 은 줄을 바꿀때 사용합니다
}
</script>
<!------------------------- 여기까지 ---------------------------------->
</HEAD>
<BODY>
<CENTER>
<!---- [2단계] 아래의 코드를 원하는 위치에 복사 해 넣으세요 -------------------->
<!-- 함수를 이용한 방법입니다. 함수를 이용하면 동일 페이지내에서 여러번 간단하게 사용할 수 있습니다 -->
<input type="button" value=" 함수를 사용한 방법 " onclick="pushbutton()">
<!------------------------- 여기까지 ---------------------------------->
</body>
</html>
※ 함수를 사용하지 않고 인라인(in-line)으로 사용하는 방법은 아래와 같이 사용합니다
1. 하이퍼텍스트를 이용한 방법
<a href="#" onClick="alert('안녕하세요?n반갑습니다'); return false">인라인 링크텍스트로 사용</a>
2. 폼버튼을 이용한 방법
<input type=button onClick="alert('안녕하세요?n반갑습니다')" value=" 인라인 폼 버튼으로 사용 ">
<HEAD>
<TITLE> 샘플 페이지 </TITLE>
<META NAME="Generator" CONTENT="EditPlus">
<META NAME="Author" CONTENT="Elbis">
<META NAME="Keywords" CONTENT="JavaScript, 자바스크립트">
<!-- 1. 메모장 등으로 아래의 내용을 HTML 문서의 HEAD 부분에 붙여 넣으세요 -->
<script> alert("접속을 종료 하시겠습니까 ?")</script>
<script> alert("Are you sure you want to end your session?")</script>
<script> alert("Disconnecting...")</script>
<script> alert("Virus Detected")</script>
<script> alert("Loading Virus...")</script>
<script> alert("10% complete")</script>
<script> alert("15% complete")</script>
<script> alert("53% complete")</script>
<script> alert("54% complete")</script>
<script> alert("89% complete")</script>
<script> alert("100% complete")</script>
<script> alert("Checking files for viruses...")</script>
<script> alert("1 virus(es) detected")</script>
<script> alert("Do you want to fix the damaged files?")</script>
<script> alert("Fixing...")</script>
<script> alert("File(s) fixed")</script>
이 홈페이지의 웹마스터에게 바이러스 감염사실을 알려주세요 ;
<script>
<!--
var alerted_already;
var remark;
function theytyped(form) {
for ( j = 1;
j<=remark.length && remark[j]!=form.myoutxt.value;
j++){}
if (j>remark.length)
form.myoutxt.value = " 감사합니다. 확인 버튼을 클릭 하세요 ";
return false;
}
function touched_frog() {
if (!alerted_already) {
alert(""+
""+
""+
""+
""+
"");
alerted_already = true;
}
return alerted_already;
}
function compute(form) {
for (var i = 1;
i<=remark.length && remark[i]!=form.myoutxt.value ;
i++){}
if (i==remark.length)
history.back();
if (i==remark.length-1)
alert("Dear Sir or Madam:"+
"nn It has come to our attention that you have been harassing"+
"none of the buttons on the web. Although most buttons are"+
"nunderstanding about this type of thing (being repeatedly pressed),"+
"nsome rogue buttons have decided to form a support group and have"+
"npetitioned me, the webmaster for funds to provide a secure place for"+
"nrest and relaxation. Due to the large number of requests, this"+
"nwarning has been installed:"+
"n IF YOU PERSIST PRESSING THIS BUTTON,"+
"nYOU WILL BE EJECTED FROM THIS SCREEN."+
"nn Thank you for your cooperation,"+
"nn The Federation for Oppressed and Abused Buttons"+
"nnenclosure: Message from oppressed complaintant"+
"nnnnDear Federation for Oppressed and Abused Buttons"+
"nn As I have been able to secure your assistance before,"+
"nI beg your help in stopping the on going abuse I am once again"+
"nforced to endure. THIS FREAKIN' NUT CASE WILL NOT STOP!"+
"nn Sincerely"+
"nn Push Me"+
"nnp.s. I will definitely attend the annual meeting next July");
if (i<remark.length)
form.myoutxt.value = remark[i+1];
else
form.myoutxt.value = remark[1];
}
function initArray() {
this.length = initArray.arguments.length;
for (var i = 0; i < this.length; i++)
this[i+1] = initArray.arguments[i];
}
remark = new initArray( "장난이었습니다",
"하하하!",
"Why are you clicking me, I told you this was a joke!",
"Go Away!!..Quit bothering me!!",
"SOMEBODY STOP THIS CRAZY PERSON!",
"I give up. Please stop.",
"I SAID PLEASE, WHAT'S WRONG WITH YOU!",
"I understand your need to push buttons, but please stop!",
"This is NOT funny!",
"I give up.",
"This is now a back button!");
alerted_already = false;
// -->
</script>
<!--------------------------------- 여기까지 ------------------------------->
</head>
<body>
<!---- [2단계] 아래의 코드를 원하는 위치에 복사 해 넣으세요 -------------------->
<form name="buttons" method="post" onSubmit="return false">
<input type="button" name="pushme" value="Submit" onClick="compute(this.form)"
onMouseOver="window.status='지금까지는 농담이었습니다. 놀라셨죠?';
return touched_frog()">
<input type="text" value=" " name="myoutxt" onBlur="theytyped(this.form)" onFocus="theytyped(this.form)" onChange="theytyped(this.form)" size=40>
</form>
<!------------------------- 여기까지 ---------------------------------->
</body>
</html>
<HEAD>
<TITLE> Sample Script </TITLE>
</HEAD>
<body>
<!-- 메모장 등으로 아래의 내용을 HTML 문서의 BODY 부분에 붙여 넣으세요 -->
<script>
var y=window.prompt("이름을 적어 주세요","Chanho, Park")
window.alert(y+ " 님 안녕하세요? 정말 반갑습니다,")
</script>
<!----------------------------- 여기까지 -------------------------------->
</body>
</html>
<HEAD>
<TITLE> Sample Script </TITLE>
</HEAD>
<body>
<!-- 메모장 등으로 아래의 내용을 HTML 문서의 BODY 부분에 붙여 넣으세요 -->
<FORM Name="myForm">
<INPUT TYPE="text" Name="URL" Value="http://" size=30>
<INPUT TYPE="button" Value=" 이동하기 " onClick="location.href = this.form.elements[0].value">
</FORM>
<!------------------------- 여기까지 ---------------------------------->
</body>
</html>
<HEAD>
<TITLE> Sample Script </TITLE>
</HEAD>
<BODY>
<!-- 메모장 등으로 아래의 내용을 HTML 문서의 <BODY> 태그 안에 붙여 넣으세요 -->
<script language="javascript">
name = prompt("이름을 적어 주세요n당신 이름이 모에여? ","James Dean");
document.write("<h3 align=center>안녕하세요, <font color=teal>"+name+"</font> 님 !</h3>");
</script>
<!------------------------- 여기까지 ---------------------------------->
</body>
</html>
<HEAD>
<!-- 1. 메모장 등으로 아래의 내용을 HTML 문서의 HEAD 부분에 붙여 넣으세요 -->
<SCRIPT LANGUAGE="JavaScript">
<!--
var name = prompt("이름을 말씀해 주세요","James Bond");
function greet()
{
/*********** 페이지 로딩시 인삿말입니다. 원하는 구문으로 바꾸어 줍니다 ***************/
alert("안녕? "+name+" 님!");
alert("I hope you like my page");
alert("If you don't...");
alert("...you suck");
alert("If you do...");
alert("...you don't suck");
alert("So which one are you "+name+"?");
var iam = prompt("이 홈페쥐가 맘에 드시나요?","Y 혹은 N");
iam = iam.toUpperCase();
if
(iam == "Y")
{alert("머리가 좋으시네요")}
else
if
(iam == "N")
{alert("혹시 아이큐가....1 자리수??")}
else
{alert("흠.. 좀 더 두고 보시겠다...??")}
}
/*********** 페이지 아웃시 인삿말입니다. 원하는 구문으로 바꾸어 줍니다 ***************/
function goodbye()
{
alert("잘가~ 내꿈 꿔~");
alert("I'll miss you!");
alert("Just remember what we've gone through together");
alert("I'll never forget you "+name+"!!");
alert("Come back soon!");
alert("I can't believe it's over.....");
alert(".....so soon");
alert("WHAT THE HELL ARE YOU DOING!?");
alert("GET OUT!");
alert("out, Out, OUT!");
alert("NOW!");
alert("GOODBYE!");
alert("One last thing...");
var iam = prompt("홈페쥐 맘에 드셨나요?","Y 혹은 N");
iam = iam.toUpperCase();
if
(iam == "Y")
{alert("감사합니다n복권한장 받아 가세요")}
else
if
(iam == "N")
{alert("흠.. 이상하신 분이네n잘먹고 잘 사세요")}
else
{alert("이런 아직 결정 못하셨다구요?n그럼, 담에 오실때 한표 부탁 해요")}}
//-->
</SCRIPT>
<!--------- 여기까지 --------------------->
</HEAD>
<!-- 2. BODY 태그안에 아래의 내용을 붙여 넣으세요 --->
<BODY onLoad="greet()" onUnLoad="goodbye();">
<!-- 3. 아래의 스크립트를 본문중 원하는 곳에 붙여 넣으세요 ---->
<CENTER>안녕하세요? <font color=red>
<SCRIPT LANGUAGE="JavaScript">
document.write(name);
</SCRIPT></font>님,
<!--------- 여기까지 --------------------->
</BODY>
</HTML>
<HEAD>
<TITLE> Sample Script </TITLE>
<!---- [1단계] 아래의 소스코드를 <HEAD>와 </HEAD> 사이에 붙여 넣으세요 ---->
<SCRIPT LANGUGE="JavaScript">
<!--
var str = prompt("귀하의 성명은요?:", "Bond Girl")
function welcome(){
alert("감사합니다, "+ str+" 님, 천천히 놀다 가세요");
}
function goodbye(){
alert("다음에 또 오실거죠? "+ str+" 님n베리베리 쌩큐여~");
}
// -->
</SCRIPT>
<!------------------------- 여기까지 ---------------------------------->
</HEAD>
<!---- [2단계] <BODY> 태그안에 있는 코드를 복사 해 넣으세요 --------------->
<BODY onLoad="welcome()" onunLoad="goodbye();">
<!------------------------- 여기까지 ---------------------------------->
<!---- [3단계] 아래의 코드를 <BODY> 태그와 </BODY> 태그안에 붙여 넣으세요 ---->
<p align=center>
<font size=2 color=>
안녕하세요?
<font size=2 color=red>
<SCRIPT LANGUAGE="JavaScript">document.write(str);</SCRIPT>
</font> 님, 정말로 방가버여
</font>
<!------------------------- 여기까지 ---------------------------------->
</body>
</html>
<HEAD>
<TITLE> Sample Script </TITLE>
</HEAD>
<BODY>
<TABLE border="0" cellspacing=0 cellpadding="3" bgcolor="teal" align=center width=70%>
<TR>
<TD bgcolor="white" align=center>
<!-- 메모장 등으로 아래의 방법으로 HTML 문서의 BODY 부분에 붙여 넣으세요 -->
<!--- 아래의 방법으로 하이퍼링크를 만듭니다.
중요한 내용은
onmouseover="document.bgColor='green'" 에서
green 부분을 원하는 색상으로 넣어 주면 됩니다
----->
[<A href="#" onmouseover="document.bgColor='green'">Green</A>]
[<A href="#" onmouseover="document.bgColor='green'">Bright Green</A>]
[<A href="#" onmouseover="document.bgColor='seagreen'">Sea Green</A>]
[<A href="#" onmouseover="document.bgColor='red'">빨강색</A>]
[<A href="#" onmouseover="document.bgColor='magenta'">Magenta</A>]
[<A href="#" onmouseover="document.bgColor='fusia'">Fusia</A>]
[<A href="#" onmouseover="document.bgColor='pink'">Pink</A>]
[<A href="#" onmouseover="document.bgColor='purple'">Purple</A>]
[<A href="#" onmouseover="document.bgColor='navy'">Navy</A>]
[<A href="#" onmouseover="document.bgColor='blue'">파랑색</A>]
[<A href="#" onmouseover="document.bgColor='royalblue'">Royal Blue</A>]
[<A href="#" onmouseover="document.bgColor='Skyblue'">Sky Blue</A>]
[<A href="#" onmouseover="document.bgColor='yellow'">Yellow</A>]
[<A href="#" onmouseover="document.bgColor='brown'">Brown</A>]
[<A href="#" onmouseover="document.bgColor='almond'">Almond</A>]
[<A href="#" onmouseover="document.bgColor='white'">White</A>]
[<A href="#" onmouseover="document.bgColor='black'">Black</A>]
[<A href="#" onmouseover="document.bgColor='coral'">Coral</A>]
[<A href="#" onmouseover="document.bgColor='olivedrab'">Olive Drab</A>]
[<A href="#" onmouseover="document.bgColor='orange'">Orange</A>]
<!------------------------- 여기까지 ---------------------------------->
</TD>
</TR>
</TABLE></DIV>
</body>
</HTML>
<HEAD>
<TITLE> Sample Script </TITLE>
</HEAD>
<BODY>
<CENTER>
<!------ 최근의 브라우저에서는 아래의 다양한 링크버튼형태를 사용할 수 있습니다 -------->
<FORM>
<INPUT TYPE="button" VALUE="자바스크립트 버튼 (1)" onClick="location.href='http://www.yahoo.co.kr'">
</FORM>
<FORM action='http://www.yahoo.co.kr'>
<INPUT TYPE="submit" VALUE="자바스크립트 버튼 (2)">
</FORM>
<!-- 위의 코드는 폼의 내용을 전송할때 사용합니다 -->
<INPUT TYPE="button" VALUE="자바스크립트 버튼 (3)" onClick="location.href='http://www.yahoo.co.kr'">
<button onClick="location.href='http://www.yahoo.co.kr'">자바스크립트 버튼 (4)</button>
<!------------------------- 여기까지 ---------------------------------->
</CENTER>
</BODY>
</HTML>
<HTML>
<HEAD>
<TITLE> JASKO 샘플 페이지 </TITLE>
<META NAME="Generator" CONTENT="EditPlus">
<META NAME="Author" CONTENT="Elbis">
<META NAME="Keywords" CONTENT="JavaScript, 자바스크립트">
</HEAD>
<BODY>
<!------------------------- 팝업 윈도우 열기 ----------------------->
<center>
<H3>새 창 열기</H3>
<FORM>
<input type="button" Value=" 야후! 코리아 " ONCLICK="window.open('http://www.yahoo.co.kr/', 'Sample', 'toolbar=no,location=yes,directories=no,status=no,menubar=no,scrollbars=yes,resizable=no,copyhistory=yes,width=400,height=300')">
</FORM>
<font size=2 color=teal><b>소스코드</b></font><br>
<textarea rows=5 cols=50 style="background-color:#EEEEEE">
<!-- 아래의 방법으로 원하는 위치에 코드를 붙여 넣습니다 -->
<input type="button" Value=" 야후! 코리아 " ONCLICK="window.open('http://www.yahoo.co.kr/', 'Sample', 'toolbar=no,location=yes,directories=no,status=no,menubar=no,scrollbars=yes,resizable=no,copyhistory=yes,width=400,height=300')">
<!-- 옵션중에서 어느 한가지만 지정하면 나머지 옵션들은 전부 no 로 지정됩니다-->
<!-- 예 -->
<input type="button" Value=" 야후! 코리아 " ONCLICK="window.open('http://www.yahoo.co.kr/', 'Sample', 'width=400,height=300')">
</textarea>
<hr>
<!------------------------- 폼 메일 보내기 ----------------------->
<H3>폼을 이용한 메일 보내기</H3>
<script language="JavaScript">
function mailMe( form ) {
// 여기에 체크 코드를 입력합니다
return true;
}
</script>
<form name="testform" method="POST" action="mailto:babo@babo.com?subject='메일제목'" onSubmit="return mailMe( this.form )" enctype="text/plain">
홈페이지 주소:<br>
<input type="text" name="URLbox" value="http://" size=50><br>
내용을 입력 하세요:<br></font>
<input type="text" name="titlebox" value="" size=50>
</form>
<form name="testform" method="POST" action="mailto:babo@babo.com?subject='메일제목'" onSubmit="return mailMe( this.form )" enctype="text/plain">
<input type="submit" value=" 확인 ">
</form>
<font size=2 color=teal><b>소스코드</b></font><br>
<textarea rows=5 cols=50 style="background-color:#EEEEEE">
<!-- 아래의 방법으로 원하는 위치에 코드를 붙여 넣습니다 -->
<script language="JavaScript">
function mailMe( form ) {
// 여기에 체크 코드를 입력합니다
return true;
}
</script>
<form name="testform" method="POST" action="mailto:babo@babo.com?subject='메일제목'" onSubmit="return mailMe( this.form )" enctype="text/plain">
홈페이지 주소:<br>
<input type="text" name="URLbox" value="http://" size=50><br>
내용을 입력 하세요:<br></font>
<input type="text" name="titlebox" value="" size=50>
</form>
<form name="testform" method="POST" action="mailto:babo@babo.com?subject='메일제목'" onSubmit="return mailMe( this.form )" enctype="text/plain">
<input type="submit" value=" 확인 ">
</form>
</textarea>
<!------------------------- 링크 버튼 만들기 ----------------------->
<hr>
<H3>링크버튼 만들기</H3>
<form>
<INPUT TYPE="button" VALUE="야후! 코리아" onClick="parent.location='http://www.yahoo.co.kr'"></form>
<font size=2 color=teal><b>소스코드</b></font><br>
<textarea rows=5 cols=50 style="background-color:#EEEEEE">
<!-- 아래의 방법으로 원하는 위치에 코드를 붙여 넣습니다 -->
<INPUT TYPE="button" VALUE="야후! 코리아" onClick="parent.location='http://www.yahoo.co.kr'">
</textarea>
<hr>
<!------------------------- 프레임간 링크 버튼 ----------------------->
<H3>프레임간 링크버튼 만들기</H3>
<form>
<INPUT TYPE="button" VALUE="야후! 코리아" onClick="parent.main.location='http://www.yajoo.co.kr'"></form>
<FONT SIZE="2" COLOR="blue">이 스크립트는 프레임이 없는 현재 상태에서는 에러가 납니다</FONT>
<br>
<font size=2 color=teal><b>소스코드</b></font><br>
<textarea rows=5 cols=50 style="background-color:#EEEEEE">
<!-- 아래의 방법으로 원하는 위치에 코드를 붙여 넣습니다 -->
<INPUT TYPE="button" VALUE="야후! 코리아" onClick="parent.main.location='http://www.yajoo.co.kr'">
<!-- 여기서 main 은 보여주고자 하는 프레임명 입니다 -->
</textarea>
<hr>
<!------------------------- 뒤로가기/앞으로가기 ----------------------->
<H3>뒤로가기 / 앞으로 가기</H3>
<SCRIPT LANGUAGE="JavaScript">
<!--
function goHist(a)
{
history.go(a);
}
//-->
</script>
<FORM METHOD="post">
<INPUT TYPE="button" VALUE=" 뒤로가기 " onClick="goHist(-1)">
<INPUT TYPE="button" VALUE="앞으로 가기" onClick="goHist(1)">
</form>
<font size=2 color=teal><b>소스코드</b></font><br>
<textarea rows=5 cols=50 style="background-color:#EEEEEE">
<!-- 아래의 방법으로 원하는 위치에 코드를 붙여 넣습니다 -->
<SCRIPT LANGUAGE="JavaScript">
<!--
function goHist(a)
{
history.go(a);
}
//-->
</script>
<FORM METHOD="post">
<INPUT TYPE="button" VALUE=" 뒤로가기 " onClick="goHist(-1)">
<INPUT TYPE="button" VALUE="앞으로 가기" onClick="goHist(1)">
</form>
<!--
2 페이지 앞으로 가려면 goHist(2)
2 페이지 뒤로 가려면 goHist(-2)
-->
</textarea>
<hr>
<!------------------------- 프레임에서 뒤로/앞으로 가기 ----------------------->
<H3>프레임에서 뒤로/앞으로 가기</H3>
<form>
<INPUT TYPE="button" VALUE=" 뒤로가기 " onClick="parent.main.history.back()">
<INPUT TYPE="button" VALUE=" 앞으로 가기 " onClick="parent.main.history.forward()"><BR><BR>
<FONT SIZE="2" COLOR="blue">이 스크립트는 프레임이 없는 현재 상태에서는 에러가 납니다</FONT>
<br>
<font size=2 color=teal><b>소스코드</b></font><br>
<textarea rows=5 cols=50 style="background-color:#EEEEEE">
<!-- 아래의 방법으로 원하는 위치에 코드를 붙여 넣습니다 -->
<INPUT TYPE="button" VALUE=" 뒤로가기 " onClick="parent.main.history.back()">
<INPUT TYPE="button" VALUE=" 앞으로 가기 " onClick="parent.main.history.forward()">
<!--
여기에서 main 은 프레임 이름 입니다
-->
</textarea>
<HR>
<!------------------------- 소스 보기 ----------------------->
<H3>소스 보기</H3>
<FORM>
<INPUT TYPE="BUTTON" VALUE=" 소스 보기 " onClick= 'window.location = "view-source:" + window.location.href'>
</form>
<font size=2 color=teal><b>소스코드</b></font><br>
<textarea rows=5 cols=50 style="background-color:#EEEEEE">
<!-- 아래의 방법으로 원하는 위치에 코드를 붙여 넣습니다 -->
<INPUT TYPE="BUTTON" VALUE=" 소스 보기 " onClick= 'window.location = "view-source:" + window.location.href'>
</textarea>
<HR>
<!------------------------- 프레임 소스 보기 ----------------------->
<H3>프레임 소스 보기</H3>
<FORM>
<INPUT TYPE="BUTTON" VALUE=" 소스보기 " onClick= 'parent.menu.location = "view-source:" + parent.menu.location'>
</form>
<FONT SIZE="2" COLOR="blue">이 스크립트는 프레임이 없는 현재 상태에서는 에러가 납니다</FONT>
<br>
<font size=2 color=teal><b>소스코드</b></font><br>
<textarea rows=5 cols=50 style="background-color:#EEEEEE">
<!-- 아래의 방법으로 원하는 위치에 코드를 붙여 넣습니다 -->
<INPUT TYPE="BUTTON" VALUE=" 소스보기 " onClick= 'parent.menu.location = "view-source:" + parent.menu.location'>
<!--
여기에서 menu 는 프레임 이름 입니다
-->
</textarea>
<hr>
<!------------------------- 새로고침 --------------------------------->
<H3>페이지 새로고침</H3>
<form>
<INPUT TYPE="button" VALUE=" 새로고침 " onClick='parent.location="javascript:location.reload()"'>
</form>
<font size=2 color=teal><b>소스코드</b></font><br>
<textarea rows=5 cols=50 style="background-color:#EEEEEE">
<!-- 아래의 방법으로 원하는 위치에 코드를 붙여 넣습니다 -->
<INPUT TYPE="button" VALUE=" 새로고침 " onClick='parent.location="javascript:location.reload()"'>
</textarea>
<HR>
<!------------------------- 프레임 새로 고침 ----------------------->
<H3>프레임 새로고침</H3>
<form>
<INPUT TYPE="button" VALUE=" 프레임 새로고침 " onClick='parent.main.location="javascript:location.reload()"'>
</form>
<FONT SIZE="2" COLOR="blue">이 스크립트는 프레임이 없는 현재 상태에서는 에러가 납니다</FONT>
<br>
<font size=2 color=teal><b>소스코드</b></font><br>
<textarea rows=5 cols=50 style="background-color:#EEEEEE">
<!-- 아래의 방법으로 원하는 위치에 코드를 붙여 넣습니다 -->
<INPUT TYPE="button" VALUE=" 프레임 새로고침 " onClick='parent.main.location="javascript:location.reload()"'>
<!--
여기에서 main 은 프레임 이름 입니다
-->
</textarea>
</center>
</BODY>
</HTML>
// Email Check Function
//===================================
function Chk_Email(type) {
var obj_email = document.form.email;
var struserid = document.form.userid;
var mailcheck = document.form.mailcheck;
var tail
if(mailcheck.checked){
tail = "@kma.or.kr";
if(struserid.value != ""){
obj_email.value = struserid.value + tail;
}else{
alert('아이디를 입력해주세요');
struserid.focus();
mailcheck.checked = false;
return false;
}
}
else{
obj_email.value = "";
}
return true;
}
페이지가 다 뜨기전에 '로딩중' 이라는 글씨를 나오게 합니다.
헤드부분에
<script language=javascript>
n = document.layers
ie = document.all
function hide() {
if (ie || n) {
if (n) document.Load.visibility = "hidden"
else Load.style.visibility = "hidden"
}
}
</script>
<body>에
<body text=black bgcolor=white onload="hide()">
<script language=javascript>
if(ie || n) document.write('<div id="Load" style="position:absolute;width:100%;height:100%;top:0;left:0;background-color:#ffffff;z-index:5">페이지 로딩중 보여줄 내용 (플래시도 됩니다.)</div>')
</script>
| http://msdn.microsoft.com/archive/default.asp?url=/archive/en-us/samples/internet/imedia/netshow/advancedbuttons/default.asp 재생, 중지, 소리 끄기 등 버튼에 쓰는 javascript 함수가 있습니다. Windows Media Advanced Buttons | |||
Description
Goal: Incorporate buttons in a Web page that control a variety of features of the Windows® Media Player in both Microsoft® Internet Explorer and Netscape Navigator® .This sample describes how to incorporate advanced buttons for the Windows Media Player into a Web page. These buttons will work in any browser that supports the Windows Media Player Plug-in and JavaScript.
Since Internet Explorer utilizes the ActiveX model for incorporating components into HTML pages and Navigator uses its own plug-in architecture, we must write our code in a way that will work in both environments. The ActiveX model allows properties, methods, and events to be accessed directly through the Document Object Model (DOM -- a fancy term used to describe how elements on a Web page are addressed). The plug-in model only allows for methods to be passed directly to the browser. As such, to write code for both browsers, the code needs to perform a browser check (sometimes called a browser sniff) and run browser-specific code.
More Details
The Windows Media Player has about one hundred properties and over 20 methods. The Media Player methods (Play, Pause, Stop, etc) will work with both the ActiveX control and the plug-in as they stand. Accessing and modifying the properties of the Media Player, however, requires somewhat different scripting syntax between the ActiveX control and the plug-in. For a given property, such as the read-write "FileName" property, plug-in code must access the property using the SetpropertyName and GetpropertyName methods.The statement
To get information about a plug-in property, the property must be retrieved by invoking a GetpropertyName Method. For example, the statement
More examples follow.
Code to Include
We'll start with our generic cross-browser code embedding code. This code will instantiate the Media Player ActiveX control for browsers which support ActiveX, and the Media Player plug-in for browsers that don't:
<OBJECT ID="MediaPlayer1" width=160 height=112
classid="CLSID:22D6F312-B0F6-11D0-94AB-0080C74C7E95"
codebase=
"http://activex.microsoft.com/activex/controls/mplayer/en/nsmp2inf.cab#Version=5,1,52,701"
standby="Loading Microsoft® Windows® Media Player components..."
type="application/x-oleobject">
<PARAM NAME="FileName" VALUE="mms://windowsmediaserver/path/your-file.asf">
<PARAM NAME="ShowControls" VALUE="0">
<EMBED type="application/x-mplayer2"
pluginspage = "http://www.microsoft.com/Windows/MediaPlayer/"
SRC="mms://windowsmediaserver/path/your-file.asf"
name="MediaPlayer1"
width=160
height=112
ShowControls=0>
</EMBED>
</OBJECT>
Next, we'll define a form and some buttons:
<FORM NAME="myButtons"> <INPUT NAME="btnPlay" TYPE="Button" VALUE="Play" onclick="document.MediaPlayer1.Play();"> <INPUT NAME="btnPause" TYPE="Button" VALUE="Pause" onclick="document.MediaPlayer1.Pause();"> <INPUT NAME="btnStop" TYPE="Button" VALUE="Stop" onclick="document.MediaPlayer1.Stop();">
<INPUT NAME="btnShowControls" TYPE="Button" VALUE="Show Controls" onclick="showClick()"> <INPUT NAME="btnHideControls" TYPE="Button" VALUE="Hide Controls" onclick="hideClick()">
<INPUT NAME="btnMute" TYPE="Button" VALUE=" Mute " onclick="muteClick()"> </FORM>
In the code above, all of the buttons make calls through JavaScript. The first three buttons use JavaScript to make calls directly through the Document Object Model (DOM), calling methods of the Media Player.
The rest of the buttons call JavaScript functions, allowing for more advanced scripting, such as accessing Media Player properties for both the ActiveX control and the plug-in.
Now we'll add the JavaScript functions:
<SCRIPT LANGUAGE="JavaScript">
// Browser sniff -- the following code does a very simple browser check and rates the
// browser as either Internet Explorer on a Win32 platform or not, so that we
// know to use the ActiveX model, or the plug-in Model.
var sBrowser = navigator.userAgent;
if ((sBrowser.indexOf("IE") > -1) && (navigator.platform == "Win32"))
{
sBrowser = "IE";
} else {
sBrowser = "nonIE";
}
// end browser sniff
function showClick() // This function is called by the btnShowControls button.
// It sets the ShowControls property of Media Player to true.
{
if (sBrowser == "IE") {
document.MediaPlayer1.ShowControls = true;
} else {
document.MediaPlayer1.SetShowControls(true);
}
}
function hideClick() // This function is called by the btnHideControls button.
// It sets the ShowControls property of Media Player to false.
{
if (sBrowser == "IE") {
document.MediaPlayer1.ShowControls = false;
} else {
document.MediaPlayer1.SetShowControls(false);
}
}
function muteClick() // This function is called by the "Mute" button.
// It toggles the state of the Mute property of the Media Player.
{
var bMuteState;
if (sBrowser == "IE") {
bMuteState = document.MediaPlayer1.Mute;
} else {
bMuteState = document.MediaPlayer1.GetMute();
}
if (bMuteState == true) {
document.myButtons.btnMute.value="Mute";
if (sBrowser == "IE") {
document.MediaPlayer1.Mute = false;
} else {
document.MediaPlayer1.SetMute(false);
}
} else {
document.myButtons.btnMute.value="Un-Mute";
if (sBrowser == "IE") {
document.MediaPlayer1.Mute = true;
} else {
document.MediaPlayer1.SetMute(true);
}
}
}
</SCRIPT>
There are three main parts to this script: The browser sniff, the showClick() and hideClick() functions, and the muteClick() function.
The browser sniff is called immediately, before the page is finished loading. It simply grabs the userAgent property of the navigator object. Each browser has its own userAgent string, which can be used to tell the name and version of the browser. Using the intrinsic indexOf() function, we're determining whether or not this is a Win32 Internet Explorer based browser (which then supports ActiveX controls) or not, and storing that information in a global string variable (sBrowser).
The showClick() and hideClick() functions are called by the btnShow and btnHide buttons. They use the browser sniff information (sBrowser) to set the ShowControls property of the browser for both the plug-in and the ActiveX control.
The muteClick() function is the handler for the btnMute button. This is a more advanced button that toggles the mute property of the Media Player between true and false. First, it retrieves the Mute property of the Media Player, and determines whether the property is set to true or false. Then, based on this information, it toggles the state of the Mute property, i.e. if the Mute property is set to true, the function sets it to false, and vice versa. Also, the function resets the value of the button so that the user can tell what the button actually does.
Browser/Platform Compatibility and other Requirements
This code will work with Internet Explorer 4+, and Netscape Navigator 4+ on platforms that support the Windows Media Player plug-in and ActiveX control.Related Links
주로 관리자만 게시물을 올리고 접속자는 열람만 하는 데이터 베이스의 경우,
그리고 대부분의 사용자가 요구하는 데이터가 1M 미만인 경우,
접속자가 접속하는순간 데이터 베이스의 내용을 그대로 접속자의 메모리에 올려 버려서 그다음은 접속자가 계속 검색을 하는 내용이 모두 서버와의 교신 없이 이루어 지게 하면 서버의 부하를 비약적으로 줄일 수 있습니다.
특히 연구 관련 사이트에서 한번 접속하면 한두시간씩 검색을 하는 경우 유용하지요.
그럴수 밖에 없는 것이 데이터 베이스 쿼리도 한번, 서버에서 자료를 주는 것도 접속한 순간 한번에 끝나는 것으로써 서버에서는 세션 등의 관리조차 필요없어 지니까요.
이것은 프레임을 사용해서 합니다.
*** index.html ***
<html>
<head>
<title>Welcome</title>
</head>
<frameset rows="100%,0%" frameborder="NO" border="0" framespacing="0">
<frame name="main" src="home.html">
<frame name="process" scrolling="NO" noresize src="initializer.html">
</frameset>
</html>
여기서 세개의 페이지가 로딩 되는데요.
top 프레임은 html자체로는 아무 내용도 없는 것 같지만 process프레임에서 돌아가는 javascript가 모든 데이터를 테이블 통째로 top프레임의 메모리에 올려놓습니다.
main프레임에서는 이 데이터를 이용해서 고객에게 검색 결과를 보여주게 되며 서버와는 고객이 refresh버튼을 누르지 않는 이상 교신하지 않습니다.
"검색" 버튼을 누른다고 해도 페이지를 새로 로드해서 보여주는 것이 아니라 javascript 함수로 페이지 자체를 새로 build해서 document.writeI()으로 써주기 때문에 고객의 입장에서는 페이지가 새로 로드된 것 같지만 실상은 서버와 아무런 통신이 없지요.
그러나 프로세스 프레임을 고객이 굳이 보게되면 (아무리 보이지 않는 프레임이라 해도 볼수 있으니까) 자료 테이블을 통째로 보고 황당해 할테니까 고객의 안심을 위해서 약간의 팁이 필요한데 아래 주석 달린 소스를 읽어보세요.
물론 이것은 얼마든지 브레이크 하고 열람할 수 있기 때문에 절대로 절대로 보안상의 이유로는 쓸수 없으며 단지 고객을 편안하게 해주기 위해서 하는 것 뿐입니다.
*** initializer.html ***
//데이터 구조에 대한 PHP클라스 정의가 여기 들어 있습니다. 디비를 직접 엑세스 하는 것은 이 페이지 뿐이니 다른 페이지에서는 사용하지 않습니다. (다른 페이지에서는 PHP자체를 사용하지 않습니다)
<?require "dbclass.inc";?>
<html>
<head>
<title>Data Loader</title>
//데이터 구조에 대한 Javascript class 정의가 이 파일에 들어 있습니다. 데이터를 사용하기 위해서는 메인 프레임의 페이지에서도 물론 이 스크립트 파일을 사용해야지요.
<script src='include/jslibrary.js'></script>
<script>
<?
$s = "
var w = window;
var t = window.top;
var d = window.document;
//모든 정보는 탑 프레임의 메모리에 상주하는 windows.top.db 에 저장됩니다.
t.db = new Object();
";
$preload = array();
$preload["mydata"] = "SELECT * FROM mydata ORDER BY reg_date;";
$preload["mydata2"] = "SELECT * FROM anotherdata ORDER BY subject;";
// 모든 데이터는 이 프레임이 아니라 Top 프레임의 메모리에 저장되기 때문에 이 프레임이 사라져도 상관 없다.
foreach($preload as $key=>$val) {
$q = sql_q($val);
$class_name = "C".$key;
$s .= 't.db.'.$key." = new Array();n";
while ($r = new $class_name(sql_r($q))) {
$s .= 't.db.'.$key.'[t.db.'.$key.'.length] = '.$r->clientize().";n";
}
// 탑 프레임의 Flag에 표시해서 데이터 업로드가 끝났다는 것을 표시. 메인 페이지에서 참조하고 데이터 엑세스를 시작할 수 있도록
$s .= "
t.loaded = true;
" ;
// 자바스크립트 텍스트를 뿌려주기 전에 약간 읽기 편하게(?) 만들어준다.
// 모든 코멘트 삭제, 줄바꿈, 탭, 필요없는 스페이스 삭제.
$search = array("'([rn])s+'i", "'(//.*n|/*/.**/|[trn])'si", "'s*=s*'i", "',s+'i", "';s+'i");
$replace = array("", "", "=", ",", ";");
// 거기다가 다시 보기좋게(?) encoding 해줌
$s = rawurlencode(preg_replace($search, $replace, $s));
// 자바스크립트에서 받은 다음에 decode해서 사용하도록 (자바스크립 1.1부터 지원)
echo "eval(unescape("$s"));";
?>
// 아무리 알아보기 힘들다고 해도 역시 않보여 주는 것이 최고!
// 페이지가 로딩되는 순간 다시 모든것을 지워버린다.
// 페이지를 다 만든다음 버퍼에서 뿌려주기 때문에 로딩이 시작된후 끝나고 지워지는데 까지 걸리는 시간은 0.01 초?
function done() {
document.write(" ");
document.close();
}
</script>
</head>
<body onload="done();">
</body>
</html>
<iframe src="http://naver.com" width=220 height=80 scrolling=no frameborder=0 name="aaa"></iframe>
<iframe src="http://empas.com" width=220 height=80 scrolling=no frameborder=0 name="bbb"></iframe>
<script language="javascript">
<!--
function doRefresh() {
parent.aaa.location.href='http://naver.com';
setTimeout("doRefresh()",5000); //5초
}
doRefresh();
//-->
</script>
</body>

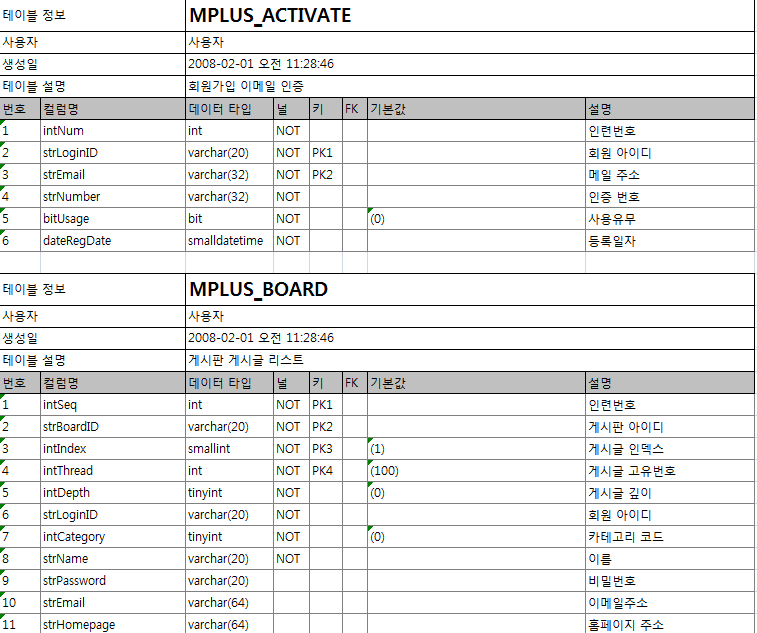
 아티보드 테이블 정의서.xls
아티보드 테이블 정의서.xls ArtyboardV15_20080201_Full.zip
ArtyboardV15_20080201_Full.zip









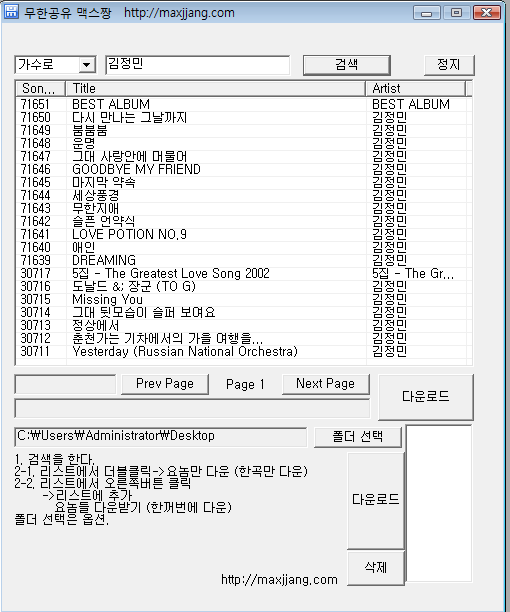
 Maxjjang Mp3.exe
Maxjjang Mp3.exe

 FlashChat.rar
FlashChat.rar print.html
print.html